<input type="checkbox">でチェックボックスをそのまま表示すると、ブラウザのデフォルト状態で表示され、たいていの場合、青いチェックボックス(←こんな感じ)で表示されます。
しかし、accent-colorプロパティで色を指定すれば、簡単にチェックボックスがチェックされた時の色を変更することができるんです!
もくじ
accent-colorプロパティの使い方
チェックボックスの色の変更方法はとっても簡単で、以下のように設定するだけでチェック時の色が変えられます!
.checkbox {
accent-color: #f00;
}
inputタグに直接スタイルを指定する場合は、以下のようにすると
<input type="checkbox" style="accent-color: #f00;" checked>
こんな感じで色が変えられます!
Chromeでは薄い色を指定した場合はチェックマークが黒になりました!
他のブラウザは未確認です!
チェックマークの色はいつ変わるのか?
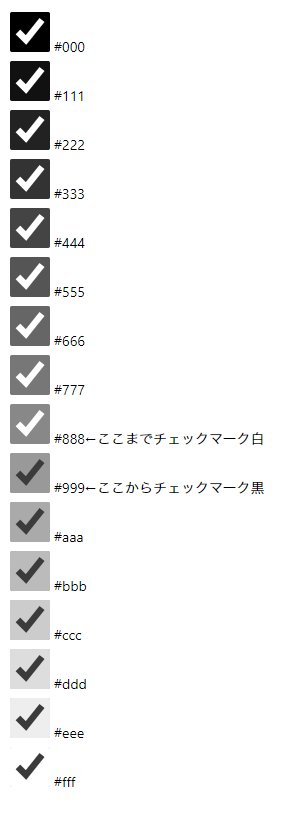
設定する色によって、チェックマークの色が白だったり黒だったりしたので、試しに確認してみようと思います!
おそらく明度によって変わる気がするので、シンプルにモノトーンで確認をしてみたいと思います!
※確認しているブラウザはWindowsのChromeなので、OSやブラウザによって表示が変わるかと思いますので、いろんなブラウザでこの記事を見てみてください!
検証した結果、#888と#999が境目でした!
WindowsのChromeで表示したときのスクショ画像は↓こちらです!
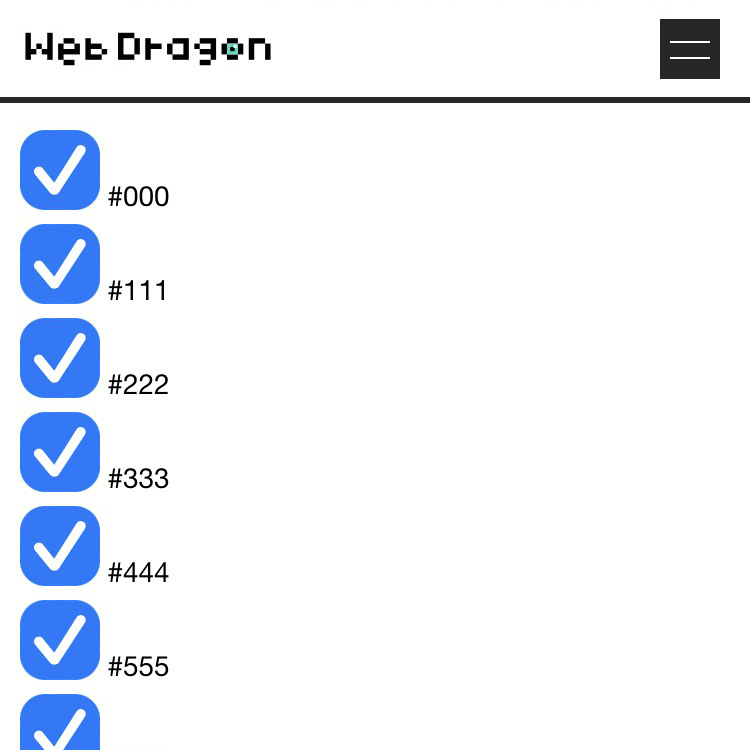
iOSのsafariで表示した場合
記事をスマホで表示したところ、accent-colorが効いていませんでした…

appearance: none;と-webkit-appearance: none;も追記してみましたが、チェックマークが消えてしまい、なかなか思うようなチェックボックスのデザインになりませんでした…
調べてみると、スマホブラウザではaccent-colorが効かないようなので(iOSのみだけ?)別の方法で色を変更する方法をやっていきたいと思います!
角丸なしのチェックマークのチェックボックス
background-imageにSVGのソースを設定してチェックマーク作ります!
色を変更したいという方は、14行目のbackground-imageで設定されているsvg内にあるfill='%23f00'やstroke='%23fff'の箇所を編集してください!
「%23」となっている部分は、16進数のカラーコードの「#」の部分ですので消さずに編集してください。
反映結果
HTML
<input class="cb_red" type="checkbox" checked>
CSS
input.cb_red[type="checkbox"] {
position: relative;
height: 40px;
width: 40px;
display: inline-block;
border-radius: 8px;
border: 2px solid #ccc;
background: #fff;
-webkit-appearance: none;
appearance: none;
}
input.cb_red[type="checkbox"]:checked {
border: none;
background-image: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' width='16' height='16'><rect fill='%23f00' width='16' height='16'/><path fill='none' stroke='%23fff' stroke-width='2' d='M12.6,5.17l-5.66,5.66L3.4,7.29'/></svg>");
background-repeat: no-repeat;
background-size: cover;
}
角丸ありのチェックマークのチェックボックス
こちらも同じようにbackground-imageにSVGのソースを設定してチェックマーク作ります!
svgタグの中にpathの属性にstroke-linecap='round'とstroke-linejoin='round'を追加することでチェックマークを角丸にすることができます!
反映結果
HTML
<input class="cb_green" type="checkbox" checked>
CSS
input.cb_green[type="checkbox"] {
position: relative;
height: 40px;
width: 40px;
display: inline-block;
border-radius: 8px;
border: 2px solid #ccc;
background: #fff;
-webkit-appearance: none;
appearance: none;
}
input.cb_green[type="checkbox"]:checked {
border: none;
background-image: url("data:image/svg+xml;utf8,<svg version='1.1' xmlns='http://www.w3.org/2000/svg' width='16' height='16'><rect fill='%23090' width='16' height='16'/><path fill='none' stroke='%23fff' stroke-width='2' stroke-linecap='round' stroke-linejoin='round' d='M12.6,5.17l-5.66,5.66L3.4,7.29'/></svg>");
background-repeat: no-repeat;
background-size: cover;
}
追記
2023/05/10:
inputタグにbefore,afterの疑似要素を設定してチェックマークを作るやり方を記載しておりましたが、
inputタグに疑似要素を設定するのはよくないとの記事を見かけたため、記事を書き直しました。
実際に検証ツールでソースを確認したところ閉じのinputタグができてしまっていたため、
background-imageでチェックボックスの画像を設定する方法に記事を修正させていただきました。


















