サイトのデザインをリニューアルするにあたり、Masonryという要素をキレイに並べてくれるjQueryプラグインを使いました。
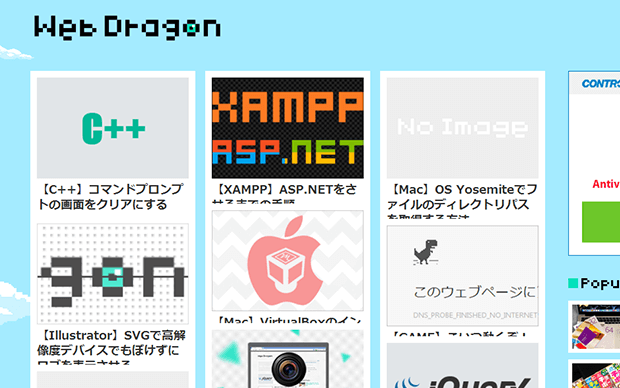
ローカルでサイトの表示テストをしていた時はよかったのですが、本番サーバーにデータをアップして表示を確認してみると、ブロックが重なってしまい、何度もリロードしても重なったままでした。
調べたところ、jQueryの記述が原因でした。
/*修正前*/
$(function(){
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 265
});
});
/*修正後1*/
$(window).load(function(){//←この行を修正
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 265
});
});
/*修正後2*/
//jQueryバージョン3だとこちらがちゃんと動きました
$(window).on('load',function(){//←修正後1がダメならこちら
$('.grid').masonry({
itemSelector: '.grid-item',
columnWidth: 265
});
});
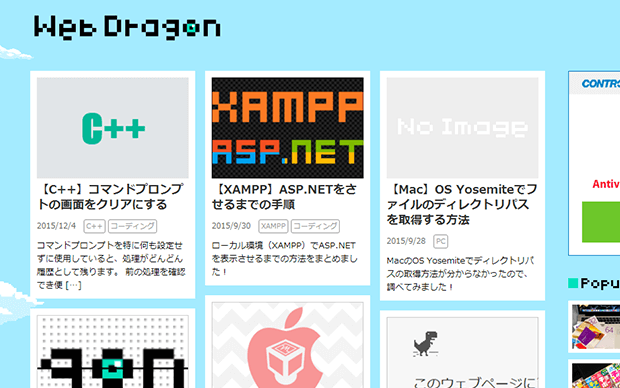
ページの読み込み完了後に実行するようにすると無事に重ならずに表示されるようになりました。
【修正前】
【修正後】
【参考サイト】
WordPressでjQuery Masonry使ったら重なっちゃった時の解決方法 | なかちょんブログ