今流行りのSVGを試してみました!思ったよりも簡単にできたので、是非みなさんも試してみてください!
ちなみに、SVGにするだけでこんなにも表示が変わりました!!(iPhone 5Sでの表示比較)

①SVGデータを作成するには、まずイラレデータを用意します。このイラレデータは必ずRBGで用意してください。(CMYKでもSVGデータはできますが、色がRGBに比べて暗くなります)
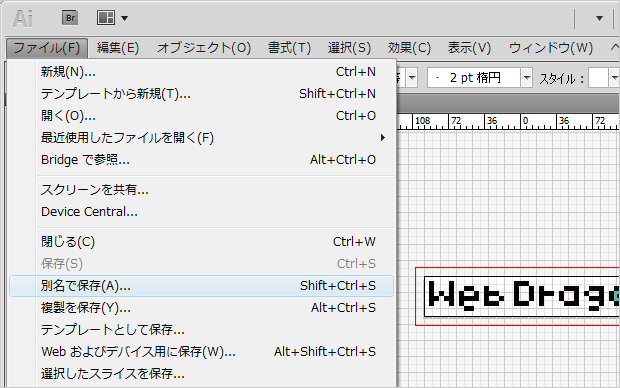
用意したイラレデータを開いたら、メニューから「ファイル」>「別名で保存」をクリック。

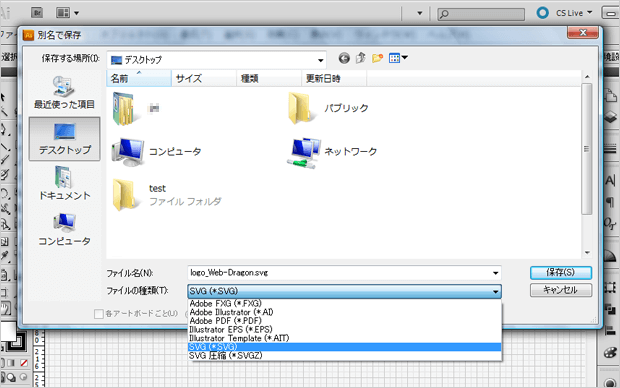
②「別名で保存」のウィンドウが表示されたら「ファイルの種類」から「SVG(*SVG)」または「SVG圧縮(*SVGZ)」を選択し「保存」ボタンをクリック。

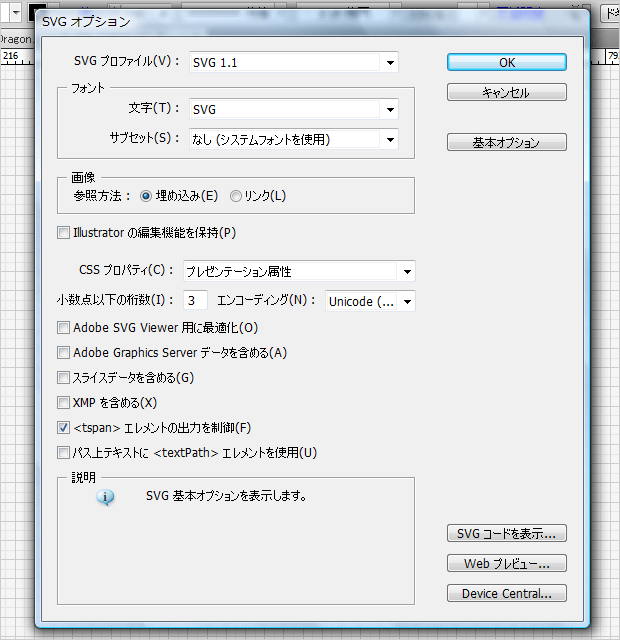
「SVGオプション」ウィンドウが表示されるので、内容を確認し「OK」ボタンをクリック。(特に設定は変更はせずそのまま保存でOK)

④できたSVGデータはjpgやgif、pngなどの画像データと同じようにサーバーにアップし、使用すれば画像のSVG化は完了です!
ちなみに、SVGとSVG圧縮の容量の違いは、「Web Dragon」のロゴだと倍くらい違いました。
SVG→204KB
SVGZ→120KB














